Using After Effects, we learned how to animate hand-drawn animations. Starting off by scanning 3 seperately drawn but traces images and editing them in Photoshop, we seperated them into layers.
After altering the settings to pixels and changing the size to 190 by 1080, we flattened each image seperately, exported them as JPEG files and I named each file "ice_001", "ice_002" etc to be compatible with After Effects.
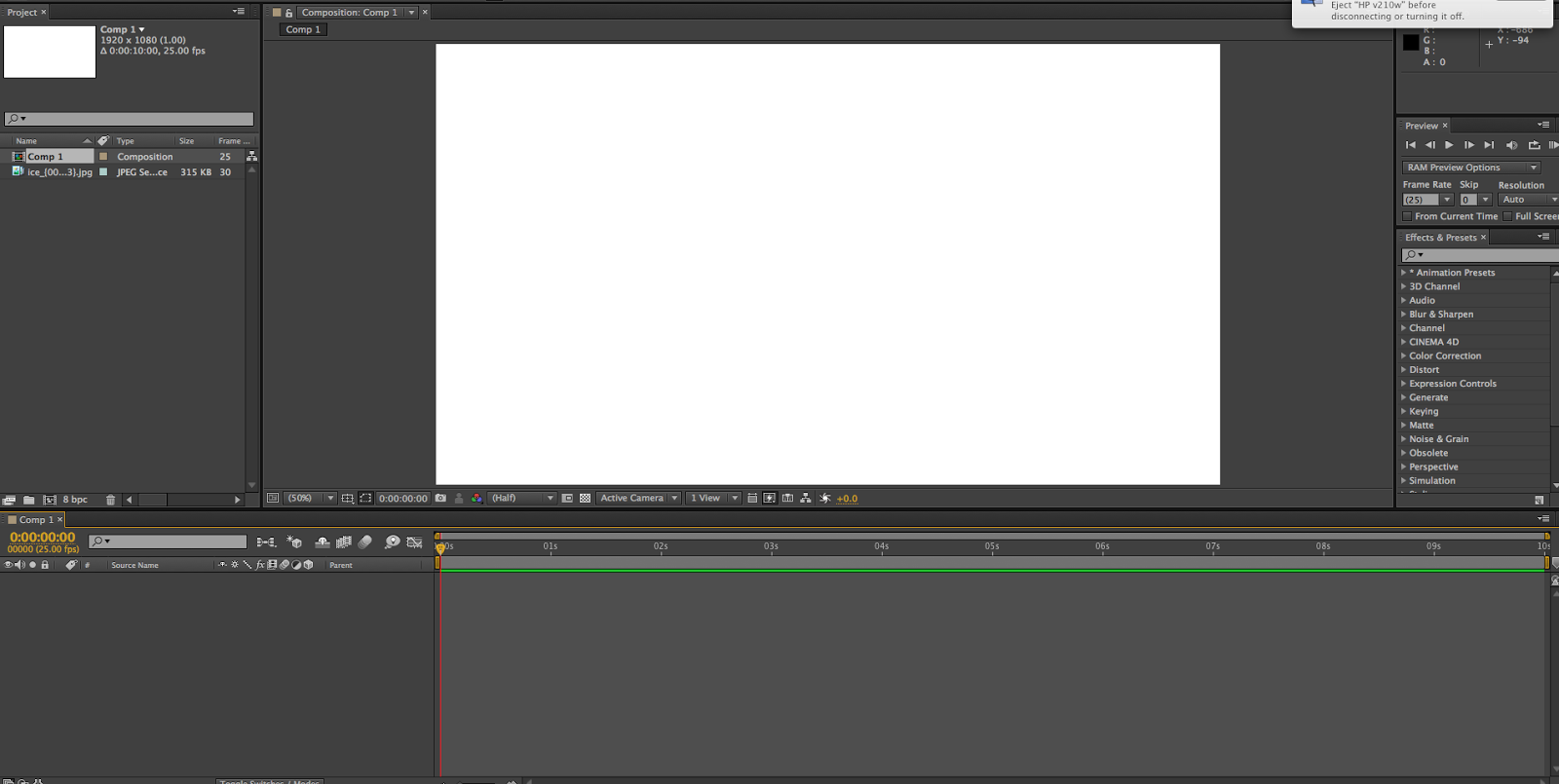
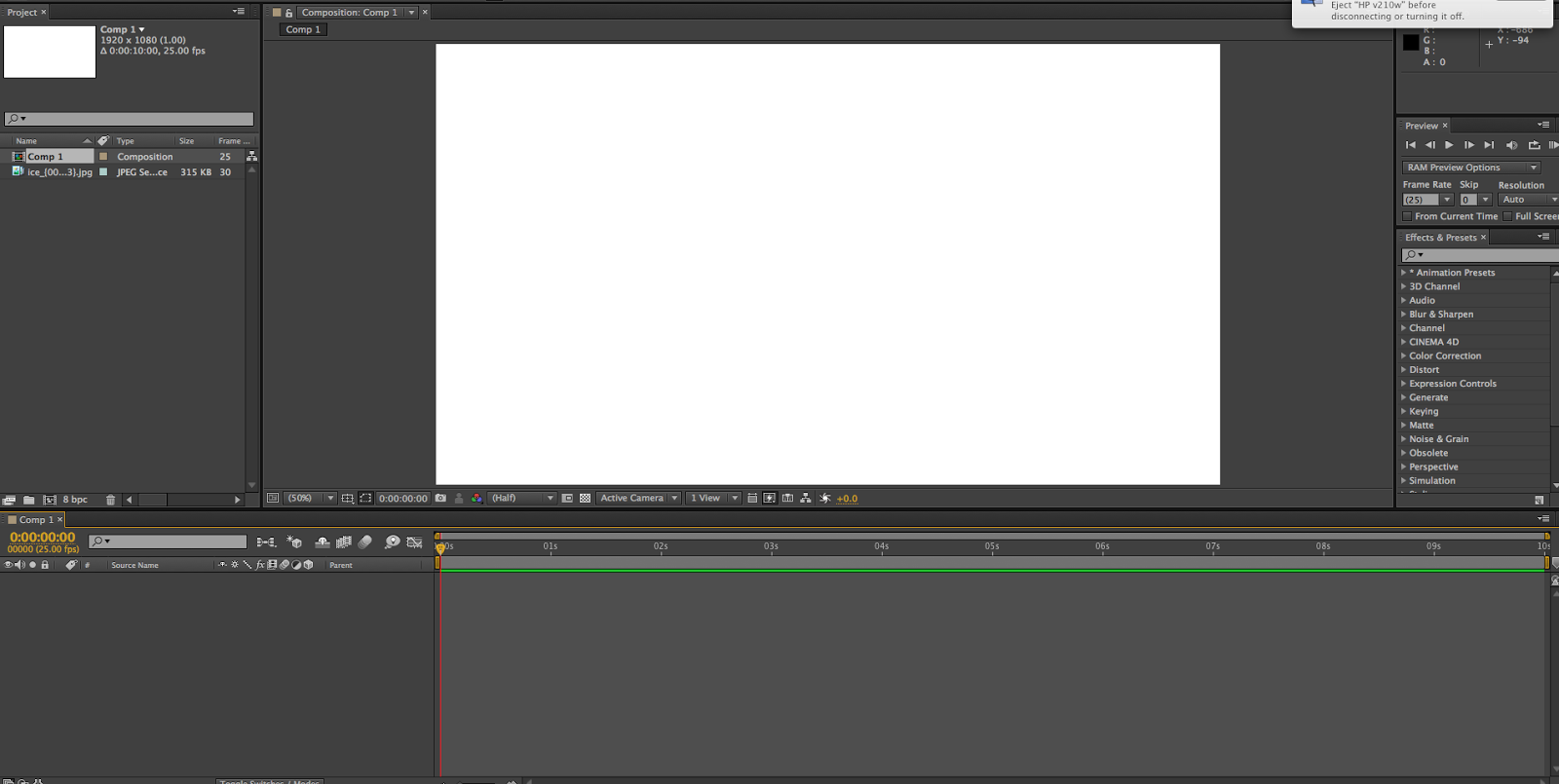
The next stage is to import the images as a JPEG sequence into After Effects. Then we created a New Composition. Then we changed the number of frames to 20 to give us more to work with in "Interpret Footage" then "main". It also slows the animation down to make it seem more natural.

There are several unique tools to use inlcuding a levels tool which alters the white/black, colour and gammar balance in your image.
To add to the hand drawn effect, we imported a paper background. However it was hidden behind the ice cream image. After Effects contains the same image effects as Photoshop and this could be fixed using the "multiply" tool.
 Now we began to add text to our animation. On the top left tool bar is a T for text. Clicking on this will open, on the right side of the screen, selections of fonts, sizes, spacings and colours
Now we began to add text to our animation. On the top left tool bar is a T for text. Clicking on this will open, on the right side of the screen, selections of fonts, sizes, spacings and colours
After creating the text, we added texture to the text. After importing a scribble texture onto After Effects, we placed the texture layer behind the text layer. Then we went to the composition file of the texture and selected "alpha matte to text". To add colour to the text, we selected tint in colour correction from the Effect drop down menue and selected colours of our choice to replace the black and white of the original gray-scale texture.
The next stage is to import the images as a JPEG sequence into After Effects. Then we created a New Composition. Then we changed the number of frames to 20 to give us more to work with in "Interpret Footage" then "main". It also slows the animation down to make it seem more natural.

There are several unique tools to use inlcuding a levels tool which alters the white/black, colour and gammar balance in your image.
To add to the hand drawn effect, we imported a paper background. However it was hidden behind the ice cream image. After Effects contains the same image effects as Photoshop and this could be fixed using the "multiply" tool.
After creating the text, we added texture to the text. After importing a scribble texture onto After Effects, we placed the texture layer behind the text layer. Then we went to the composition file of the texture and selected "alpha matte to text". To add colour to the text, we selected tint in colour correction from the Effect drop down menue and selected colours of our choice to replace the black and white of the original gray-scale texture.











Comments
Post a Comment